一、基本介绍
Mermaid 是一个基于 JavaScript 的图表生成工具,它允许用户使用简单的文本语法来创建多种类型的图表,并自动渲染为可视化图形。它特别适合集成到 Markdown 文档、Wiki 系统或开发文档中,无需手动绘制图表,只需编写代码即可生成专业级的图表。网址为:https://mermaid.js.org。
这是之前的一篇:开源的思维导图软件Freeplane。它们主要的区别是:
- Freeplane 是 GUI 思维导图工具,依赖节点拖拽来生成图表。
- Mermaid 是纯文本图表语言,更适合 Markdown、代码编辑器等环境。
如果需要使用 Git 来管理图表,那么显而易见 Mermaid 是更好的选择。在 Markdown 文件中使用 Mermaid 时,需要用代码块标签包裹,并指定语言类型为 mermaid。一个简单例子如下:
```mermaid
flowchart TD
A[开始] --> B{条件判断}
B -->|是| C[执行操作]
```显示为:

二、常用语法
1. 流程图
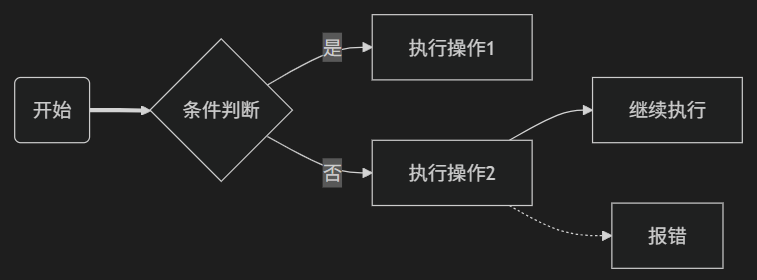
```mermaid
flowchart LR
A(开始) ==> B{条件判断}
B -->|是| C[执行操作1]
B -->|否| D[执行操作2]
D --> E[继续执行]
D -.-> F[报错]
```显示为:

具体说明:
- flowchart 表示当前是流程图。旧版格式也可以写为 graph,这里推荐用 flowchart。
- LR 表示从左到右布局(TD 表示从上到下布局),此外还有 RL、BT,方向相反。
- 节点:A, B, C, D, E 可以是任意字母或单词,表示一个节点。如果后面不带内容,那么文本就是该节点名称。节点形式和内容:A[文本] 是矩形节点,A{文本} 是菱形判断节点,A(文本) 是圆角框节点。
- 箭头:-->(实线),==>(粗箭头),-.->(虚线)。-->|文本| 是带说明的箭头。
2. 饼图
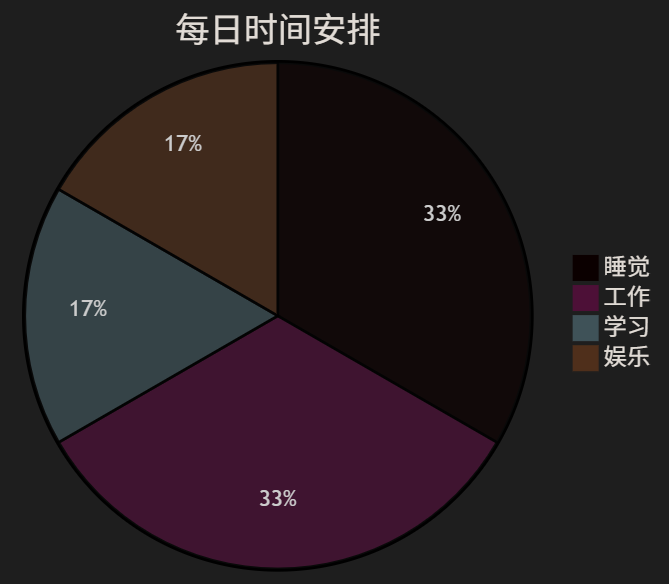
```mermaid
pie
title 每日时间安排
"睡觉" : 8
"工作" : 8
"学习" : 4
"娱乐" : 4
```显示为:

具体说明:
- pie 表示当前是饼图。
- title 是饼图的标题。
- 显示会根据数值自动计算比例。
3. 思维导图
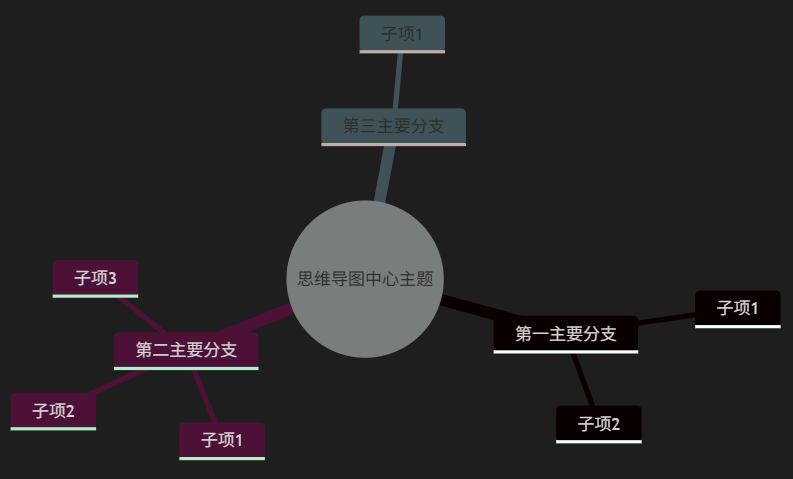
```mermaid
mindmap
root((思维导图中心主题))
第一主要分支
子项1
子项2
第二主要分支
子项1
子项2
子项3
第三主要分支
子项1
```显示为:

4. 其他
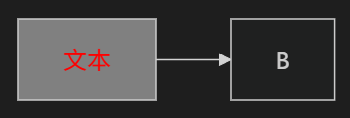
修改颜色的例子:
```mermaid
flowchart LR
A[文本] --> B
style A fill: gray, color: red
```显示为:

更多图表例子和细节这里暂不给出,有需要可以用 AI 生成,然后在源码上修改。
【说明:本站主要是个人的一些笔记和代码分享,内容可能会不定期修改。为了使全网显示的始终是最新版本,这里的文章未经同意请勿转载。引用请注明出处:https://www.guanjihuan.com】